

CPaT Projects
I put together a summary of what it's like to work at CPaT and how I've had the opportunity to experience different roles throughout my time there.

Role(s)
Lead Designer, UX/UI Designer, Product Designer
Employer
Powered by 2R Software
Platforms
iOS, Android, Windows
Team
Stakeholders, PM, Engineers
Areas
Product Design, Documentation
Invent
Summarizing the processes when building features for CPaT Invent. Features could have had a different process depending on urgency and availability of resources, we could start with ideating working on affinity maps, requirements, wireframes to then more precise documentation or surveys where we could test the designs for the different devices, to then update the requirements documentation to keep it up to date along with high fidelity mockups.





Humble Beginings
My first job as a UI Designer was at CPaT, when I started working in the different products and teams, I had not much experience in building User Interfaces for the different products and devices or in User Experience (I started to learn from the IDF). The team leaders were so supportive to guide me through the company processes and to exploit my talents to bring more value to the team.
P.S: The Design of Everyday Things by Don Norman was my first book related to User Experience.

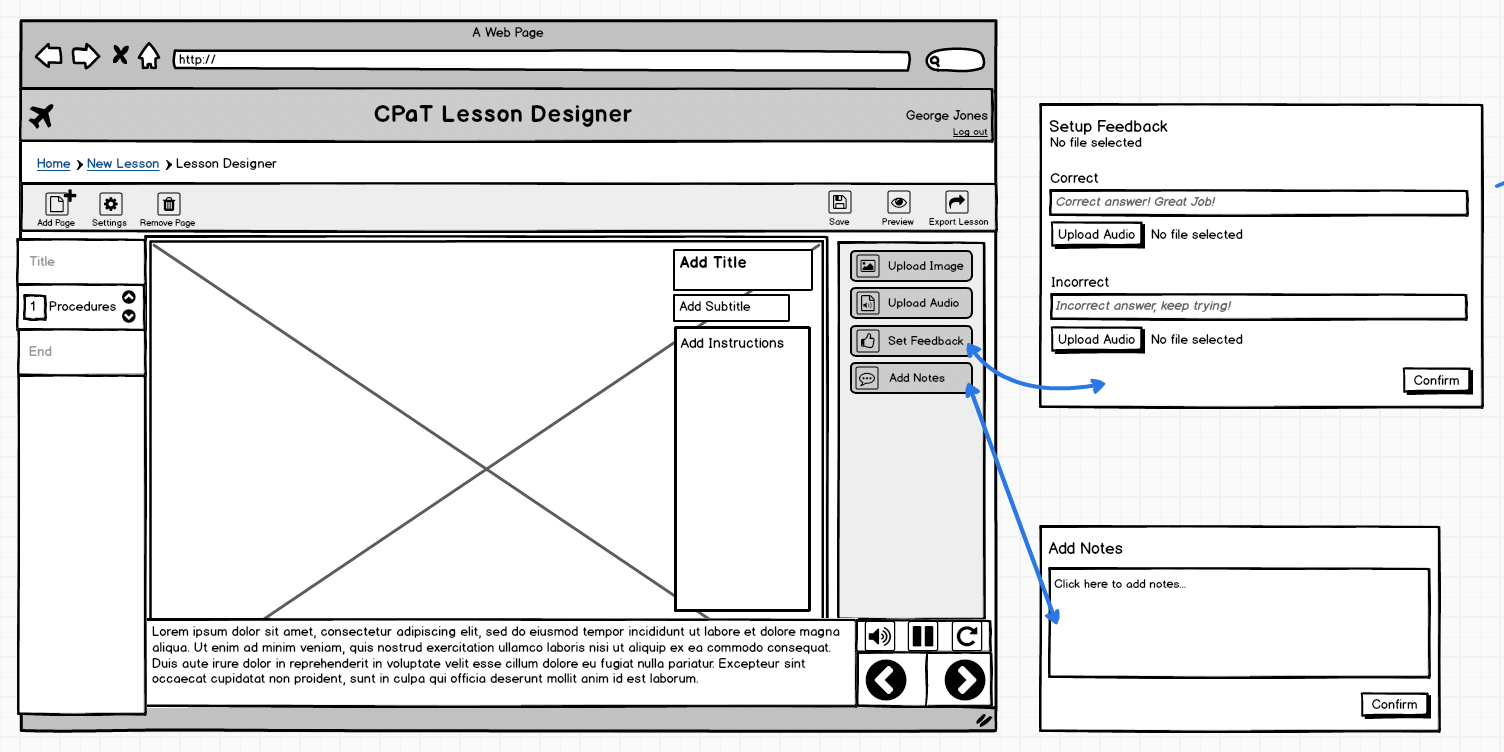
CPaT Invent - Lesson Player Iteration (concepts back in 2019 - 2020)
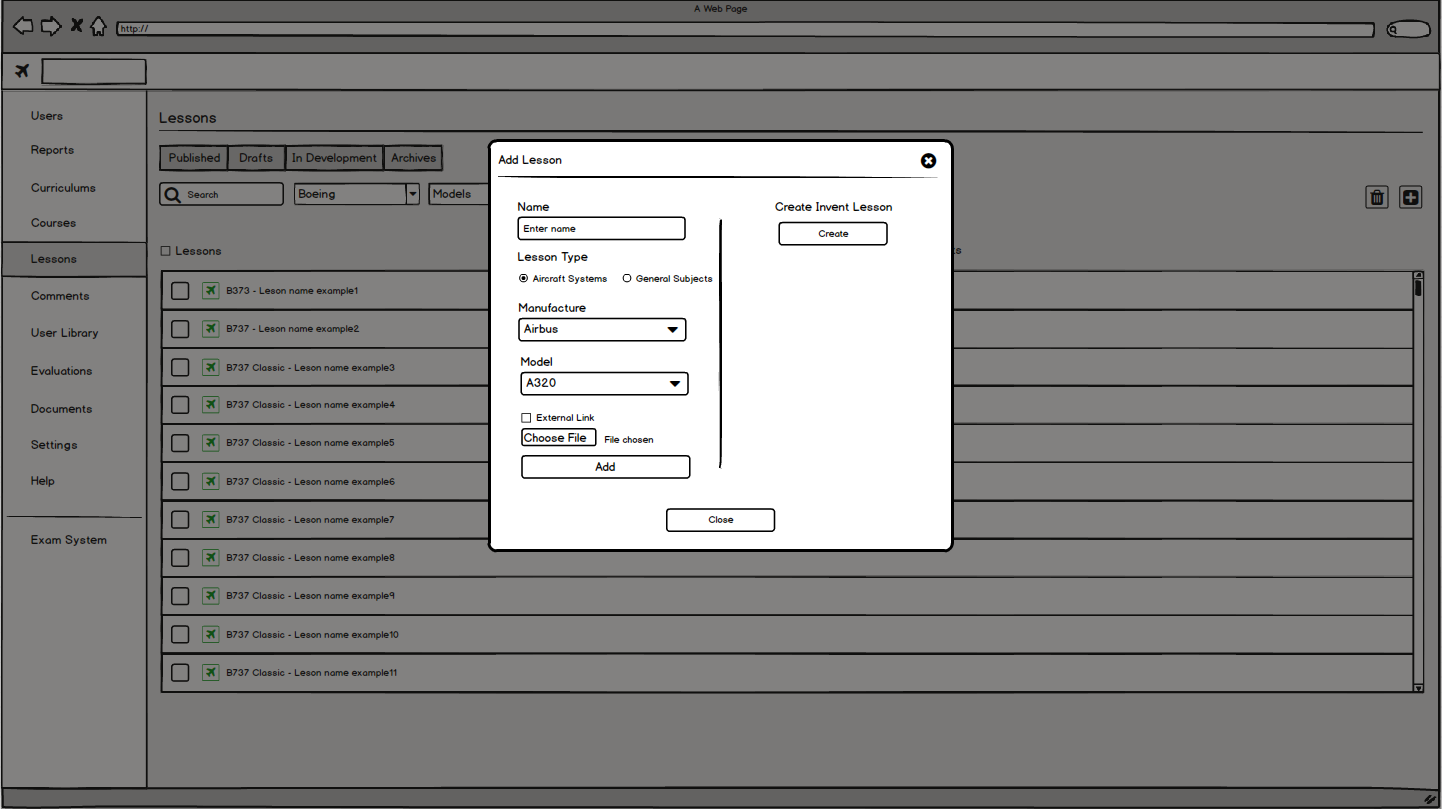
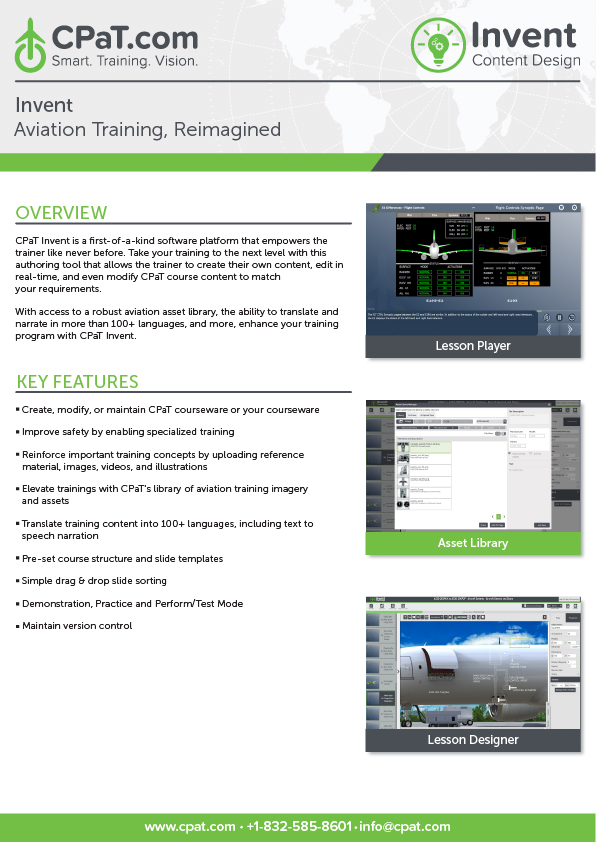
My first design mission was to work on the upcoming CPaT product called "Invent". The product goal was to revolutionize the way that Courseware Developers could build aviation related training (current target industry) and at the same time, being able to manage the content.


CPaT Invent on its early beginins (concepts back in 2019 - 2020)
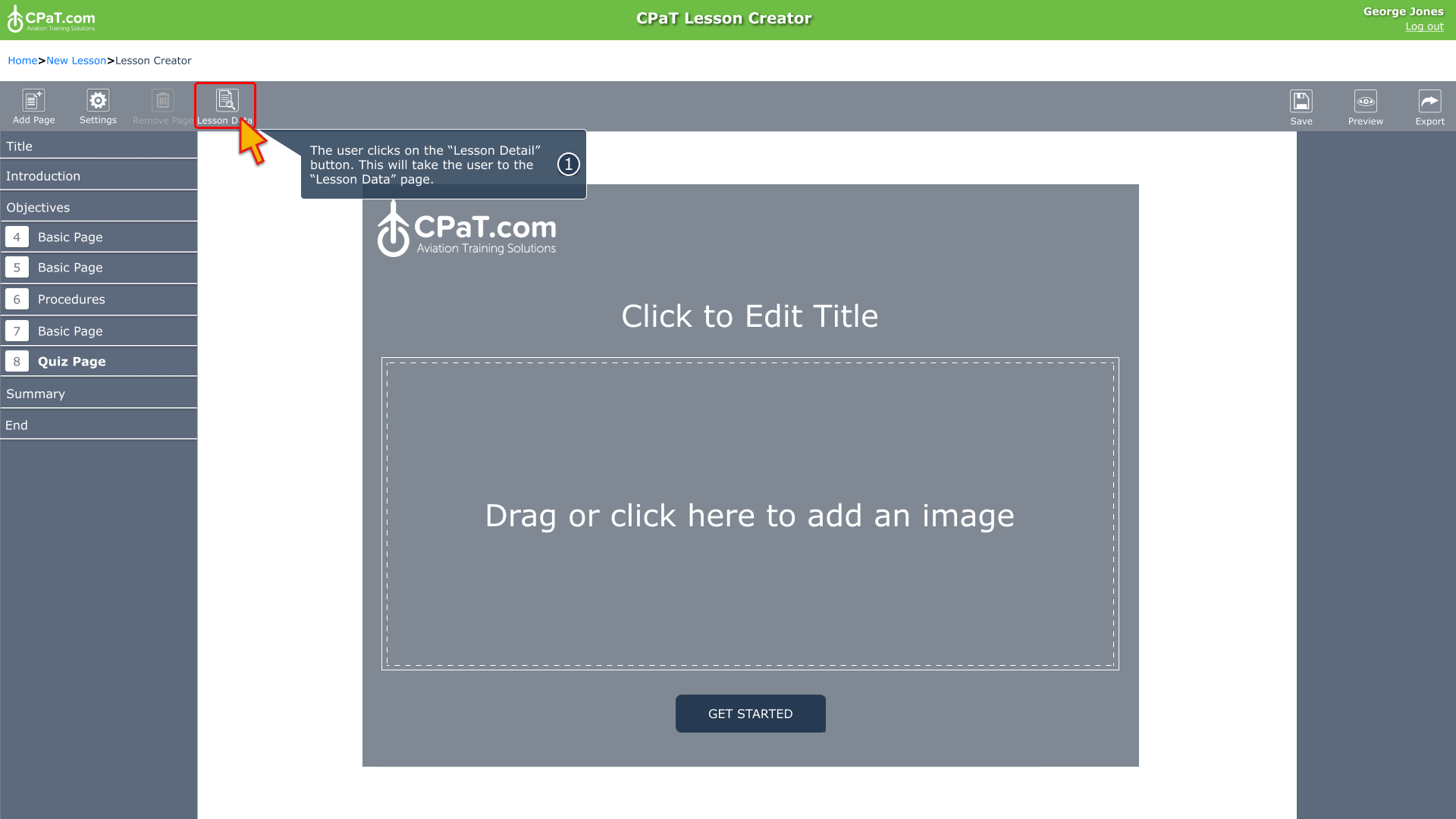
Invent over time
CPaT Invent has been enhanced over time, thanks to the feedback that we have been gathering from CPaT's clients and due to the efforts on enhancing the product to be more intuitive and offer features that would bring solutions to our client's needs.


My Role Over Time
- Define the design vision and align it with business and user needs.
- Conduct market research and analyze trends to ensure innovative and competitive designs.
- Collaborate with product managers and stakeholders to define requirements.
- Lead the creation of wireframes, prototypes, and user flows.
- Ensure the product has an intuitive, accessible, and engaging user experience.
- Develop and maintain design systems for consistency across the product.
- Work closely with engineers and QA team to ensure seamless implementation of designs.
- Align with marketing to maintain brand consistency in all visuals.
- Collaborate with stakeholders to ensure design decisions align with business objectives.
- Foster a culture of collaboration, creativity, and innovation within the team.
- Conduct user research to gather insights to refine the design.
- Iterate based on feedback from users, developers, and product teams.
- Ensure designs meet accessibility and usability standards.
- Ensure timely delivery of high-quality design assets.
- Maintain documentation for design guidelines and decisions.
The following is a brief set of different features that were designed for CPaT Invent.
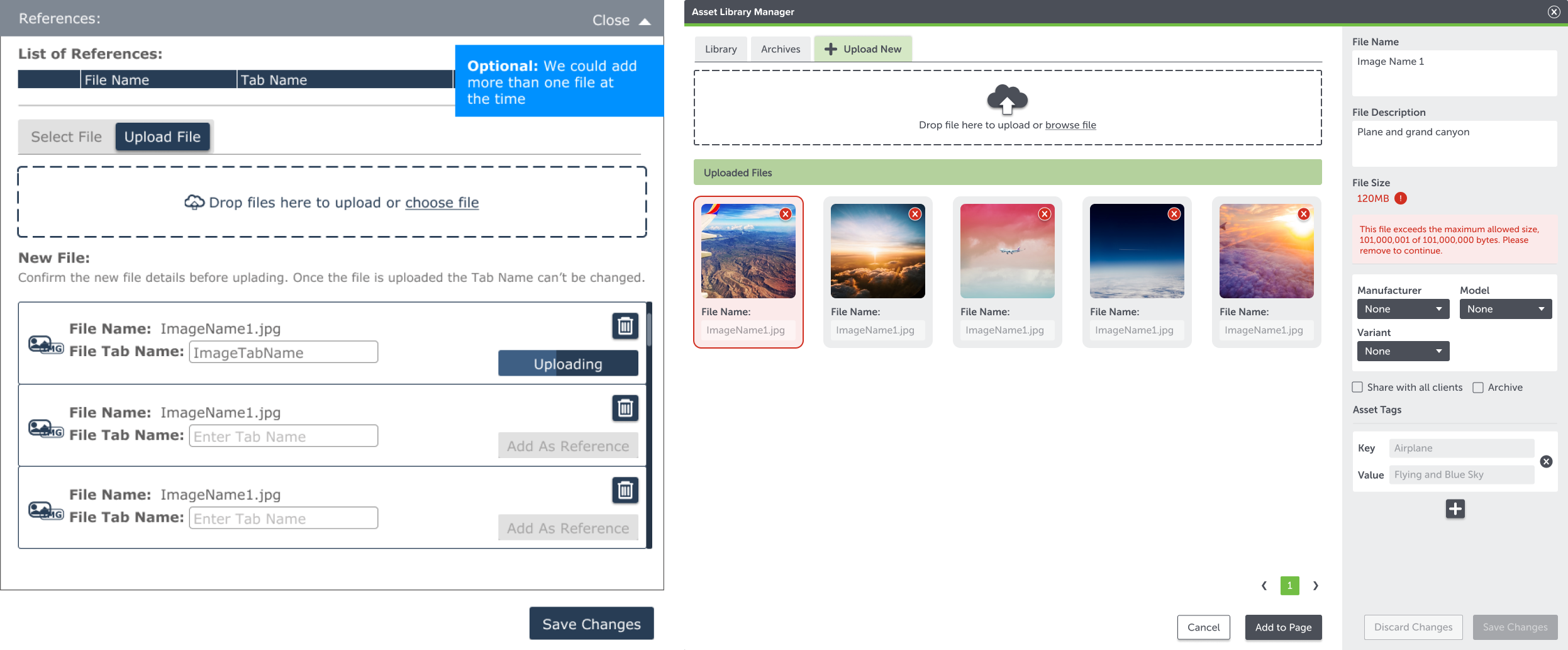
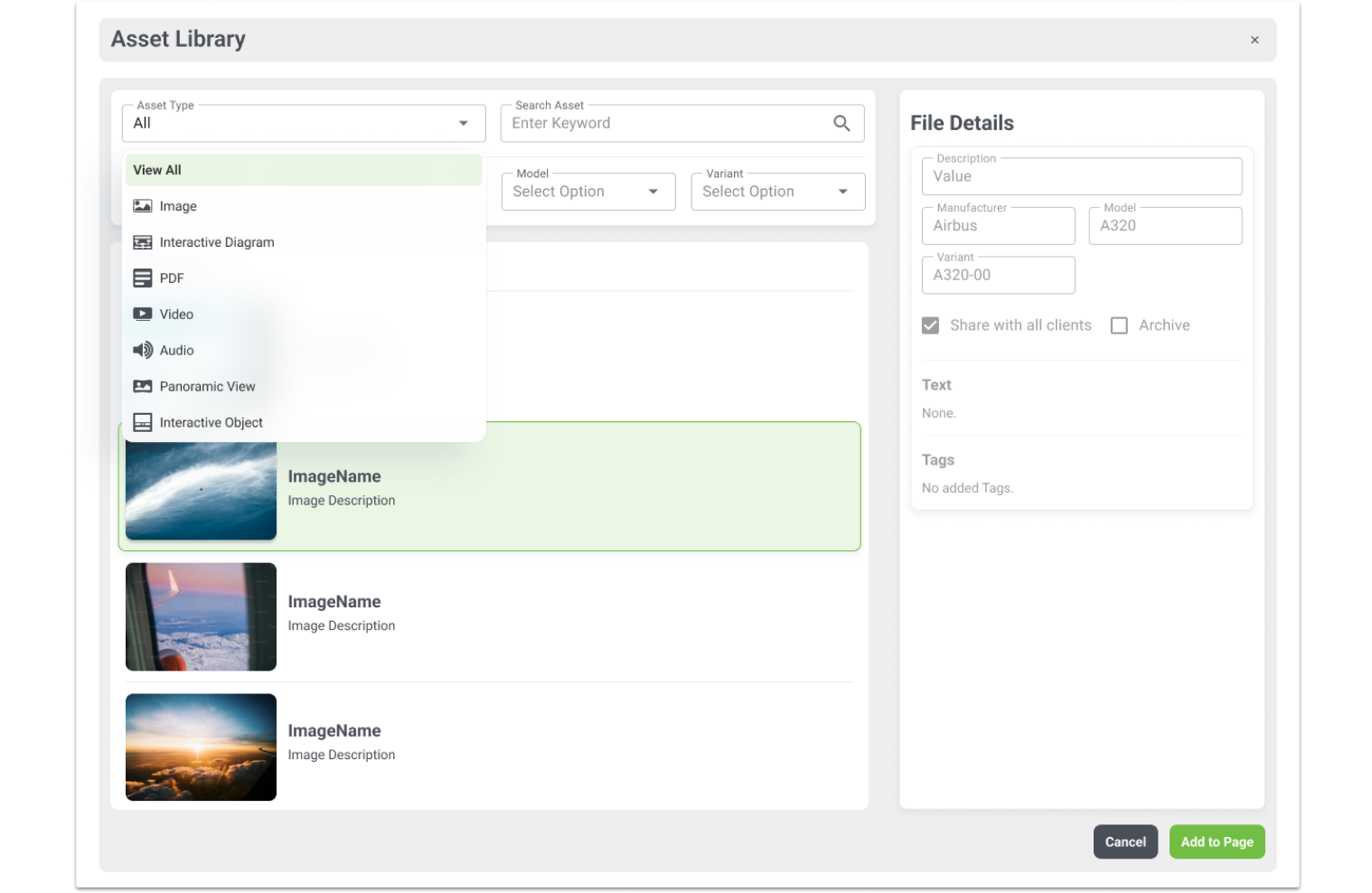
Asset Library Manager
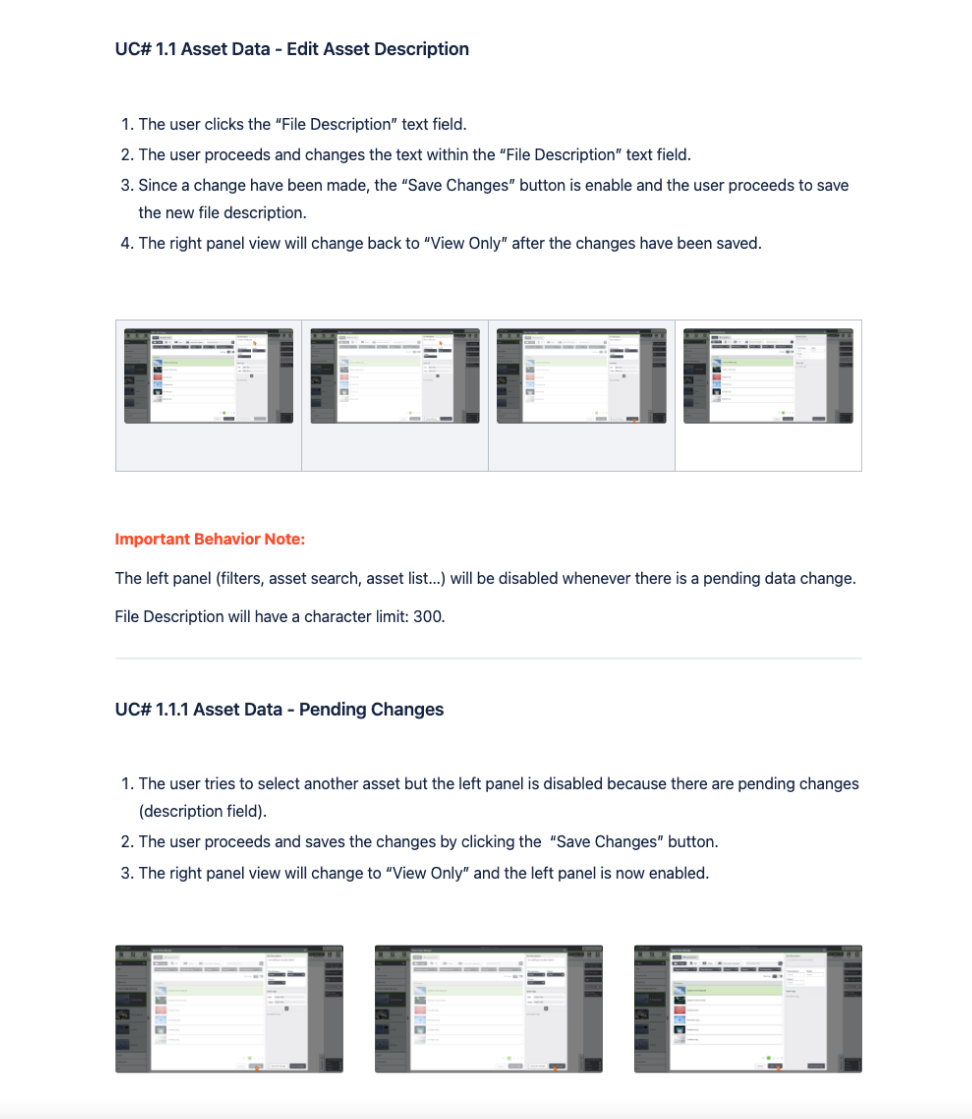
The Asset Library Manager is a feature within Invent that would allow Courseware Developers to have access to the curated CPaT graphics library and, to also have the opportunity to built their own. Each asset can be categorized with specific data so then could be easily found in the future to be added to other lessons, saving the Courseware Developer time by not having to upload an asset every time it was needed.

Early and Latest Asset Library Concepts
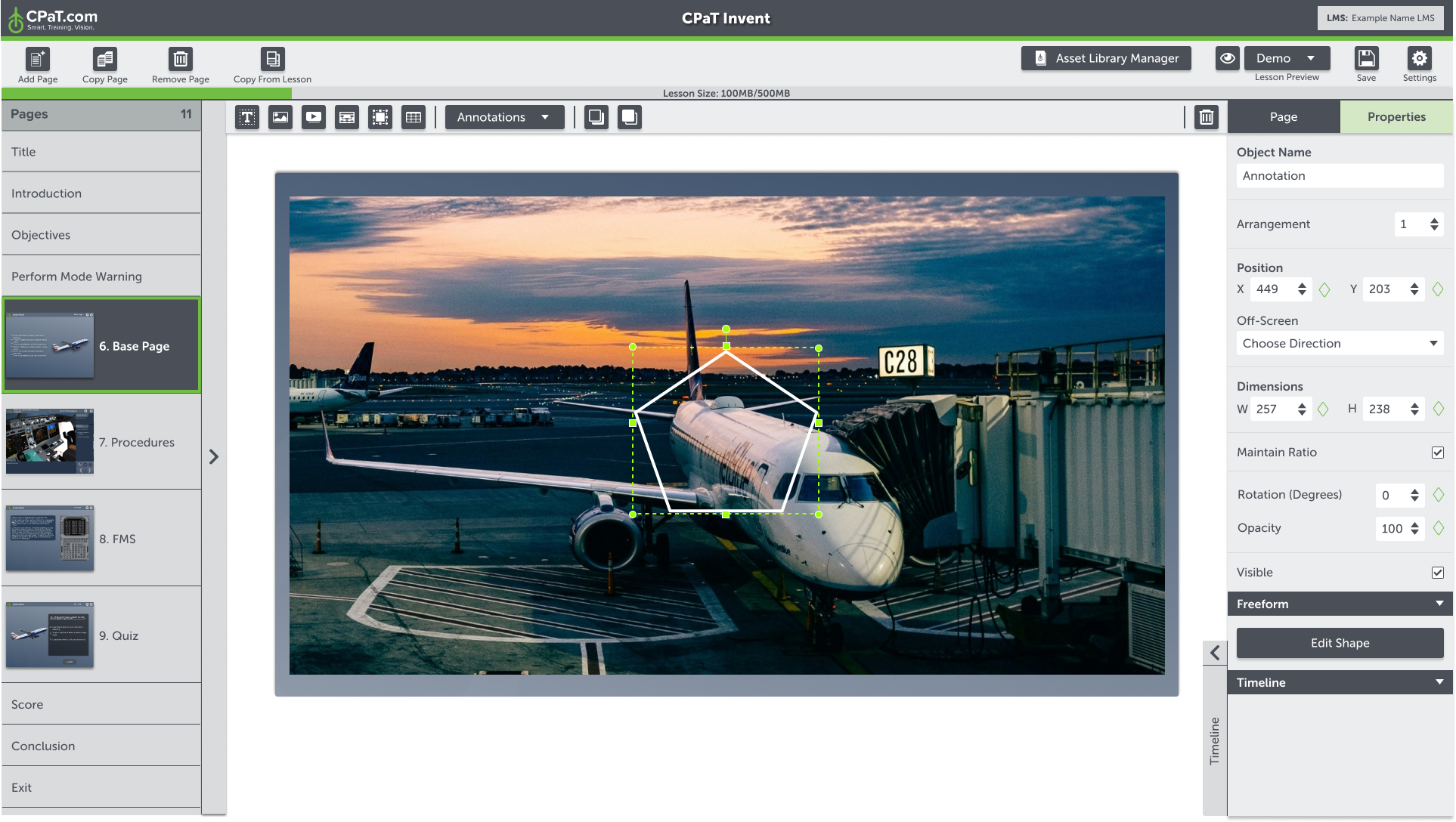
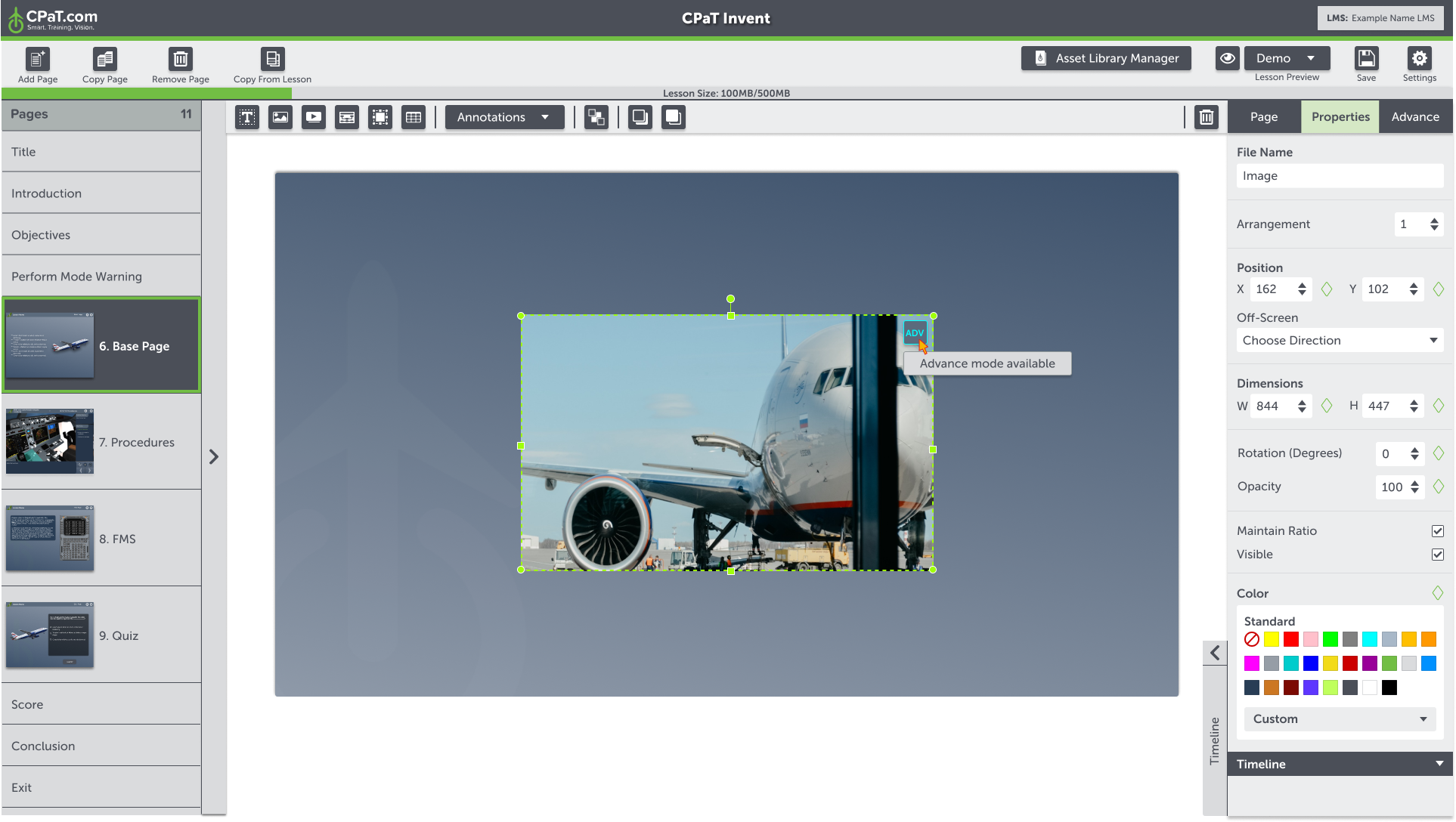
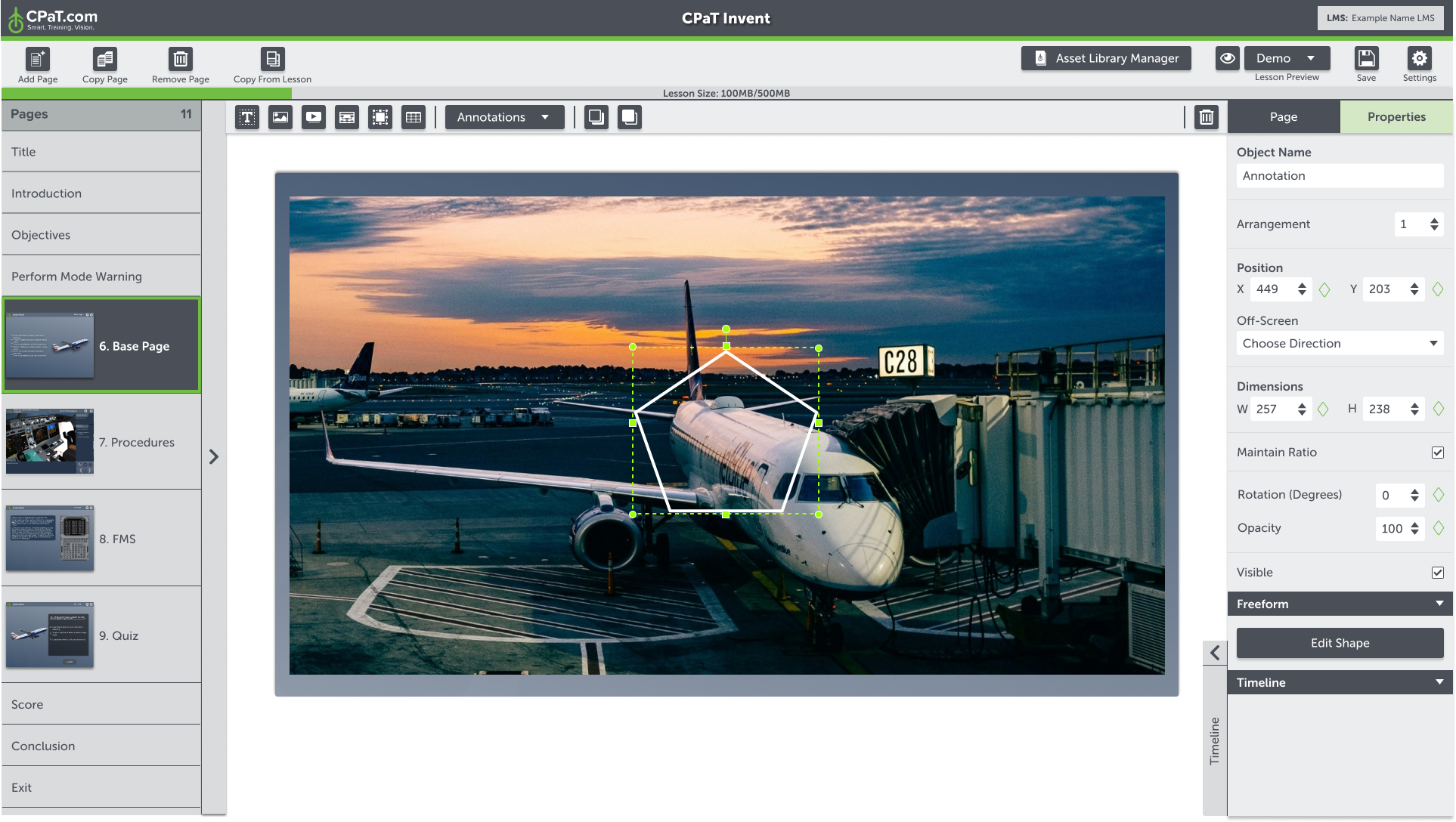
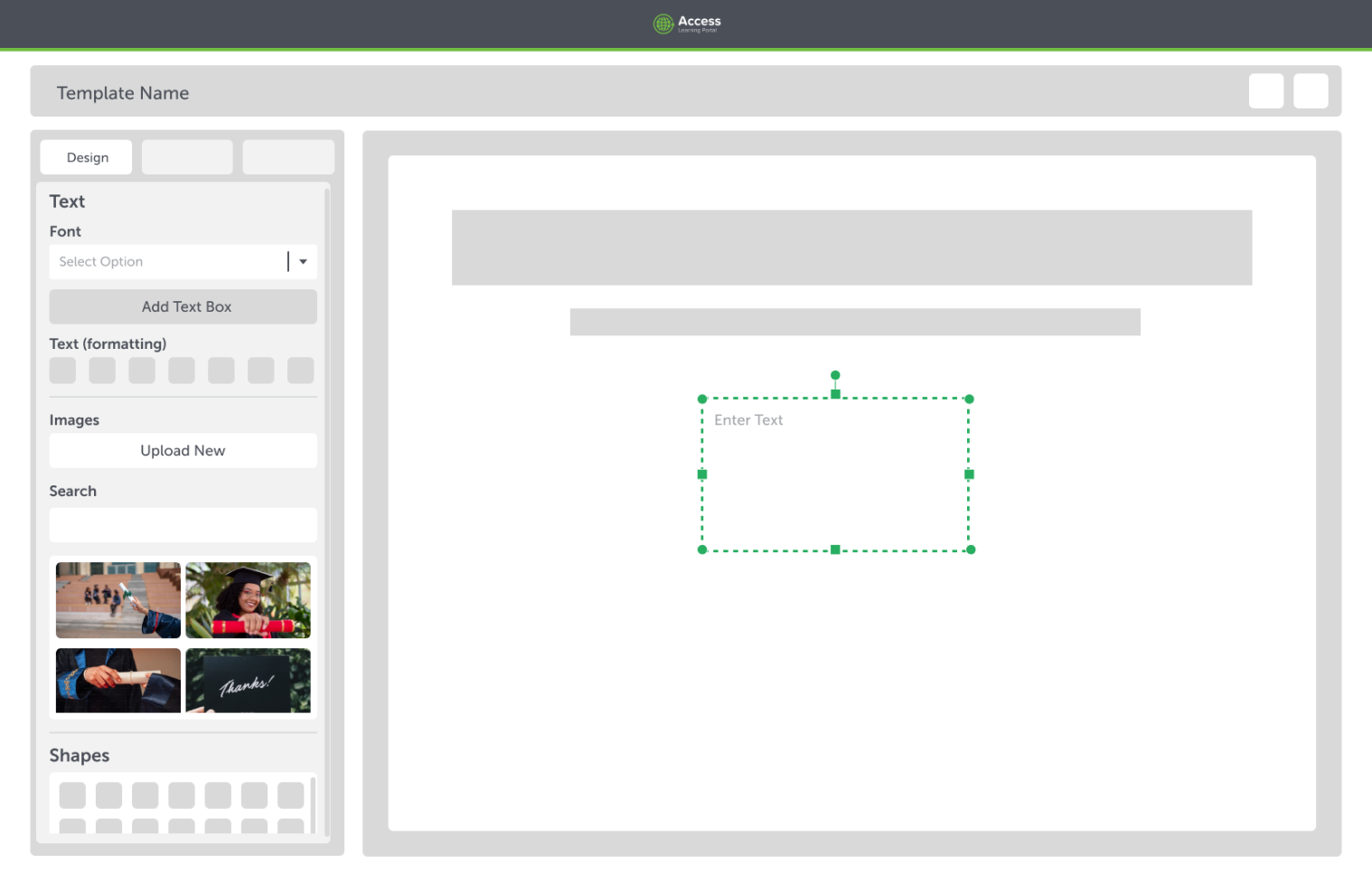
Properties Panel
The Properties Panel allows Courseware Developers to see and change the properties of the selected object in the canvas.


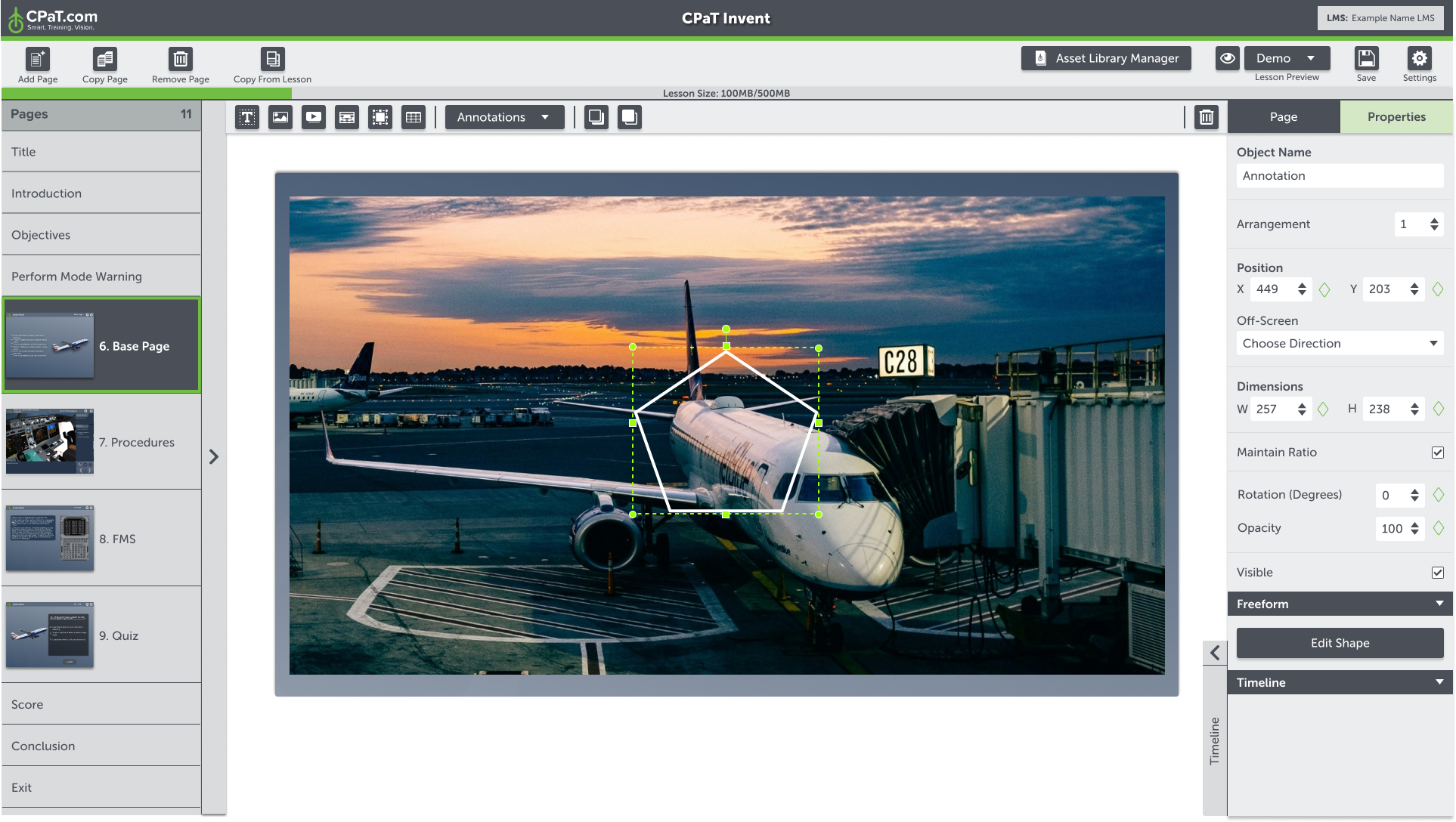
Freeform-Annotations
The Freeform-Annotation will allow the Courseware Developer to create custom annotations to highlight desired areas in the canvas.
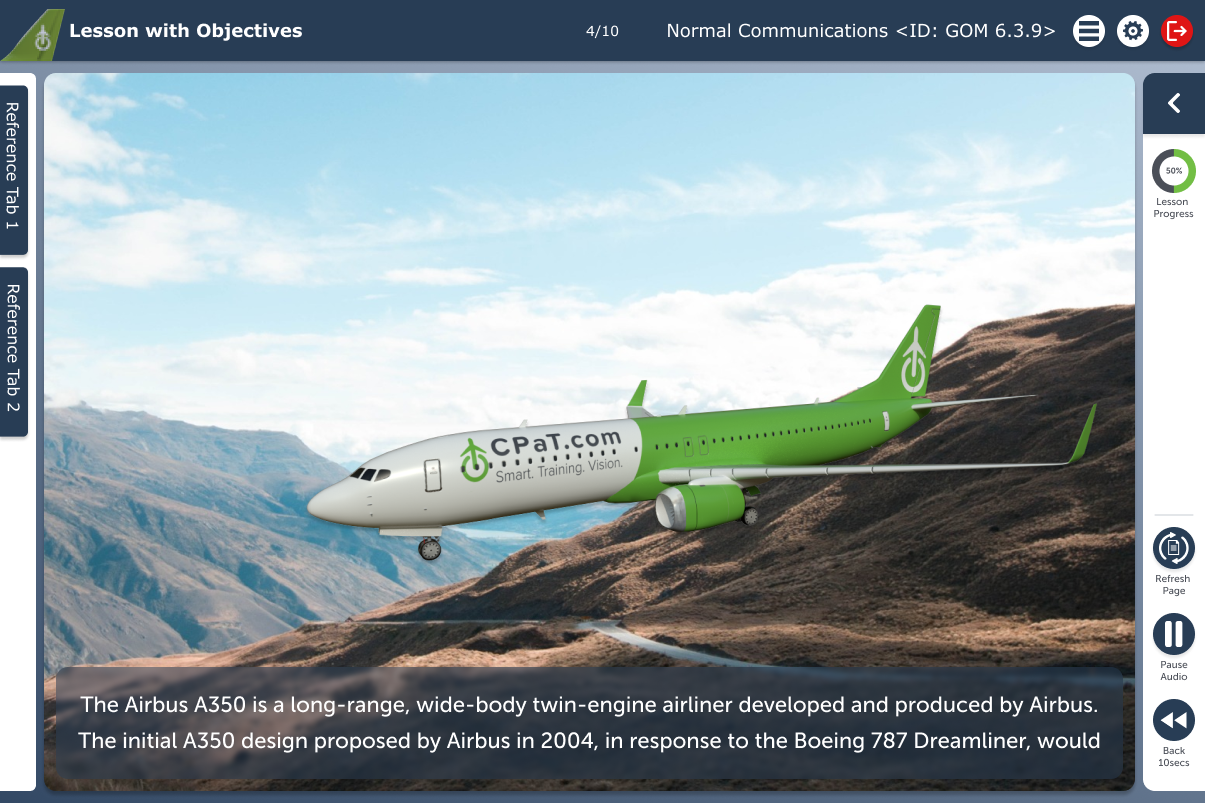
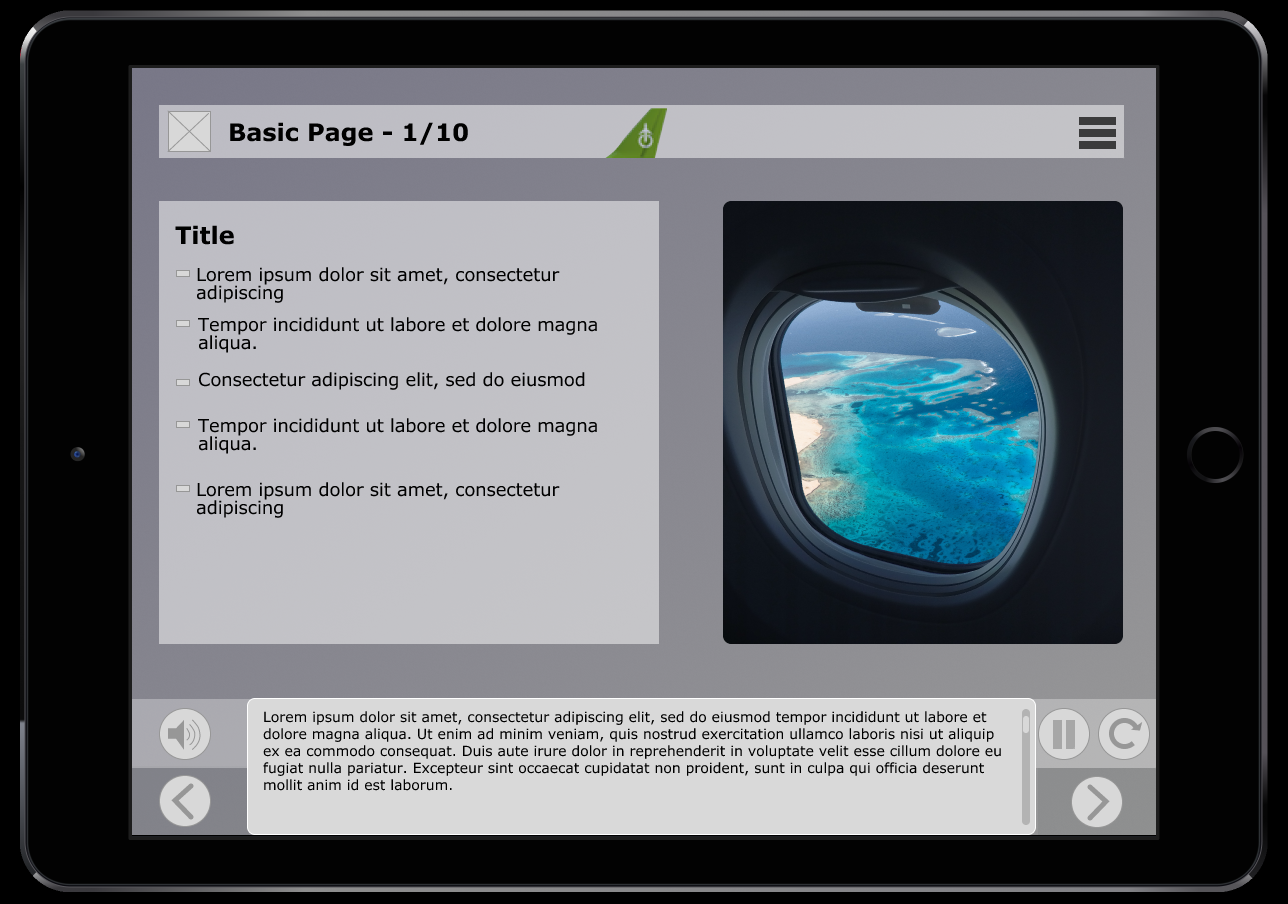
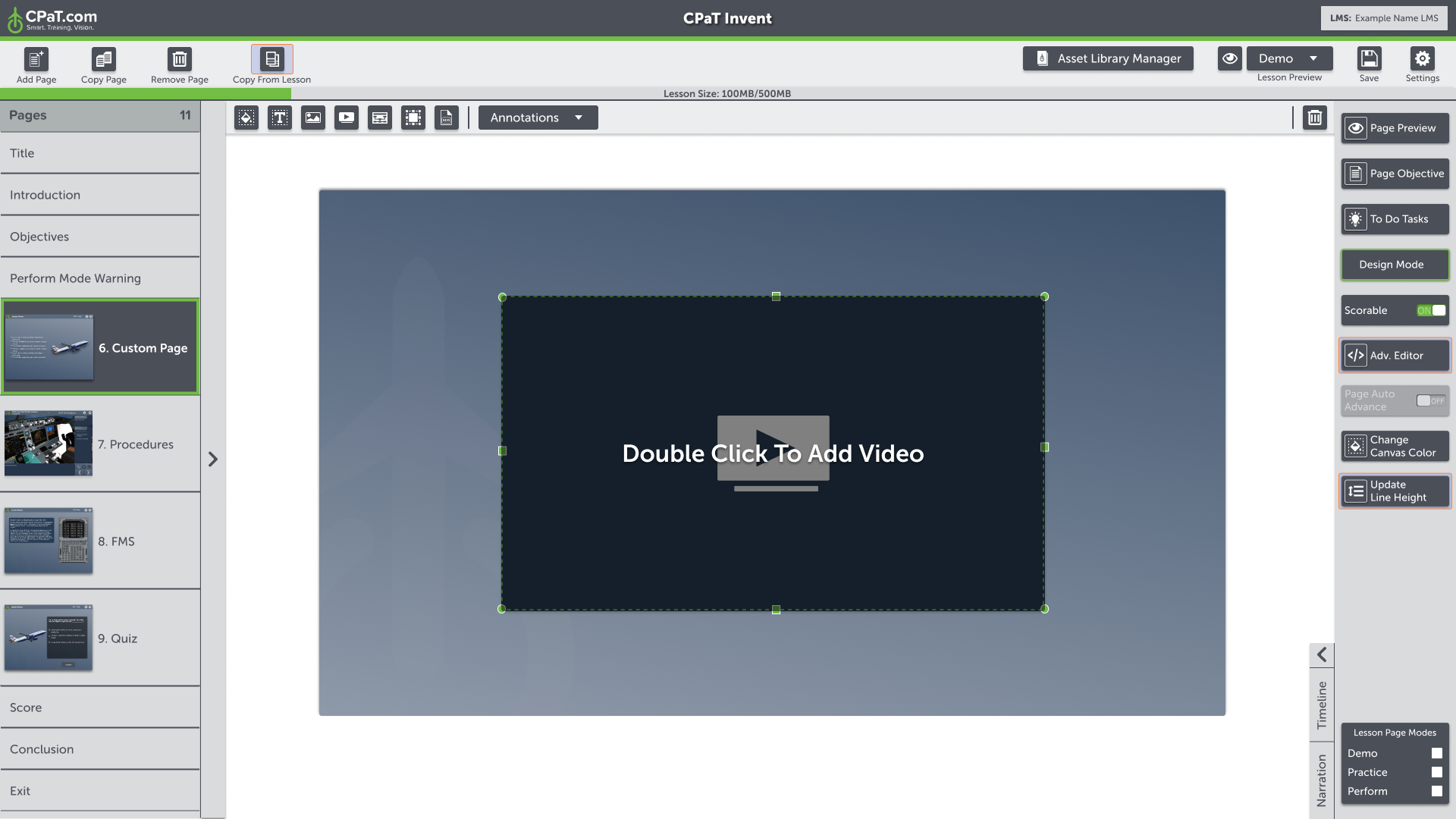
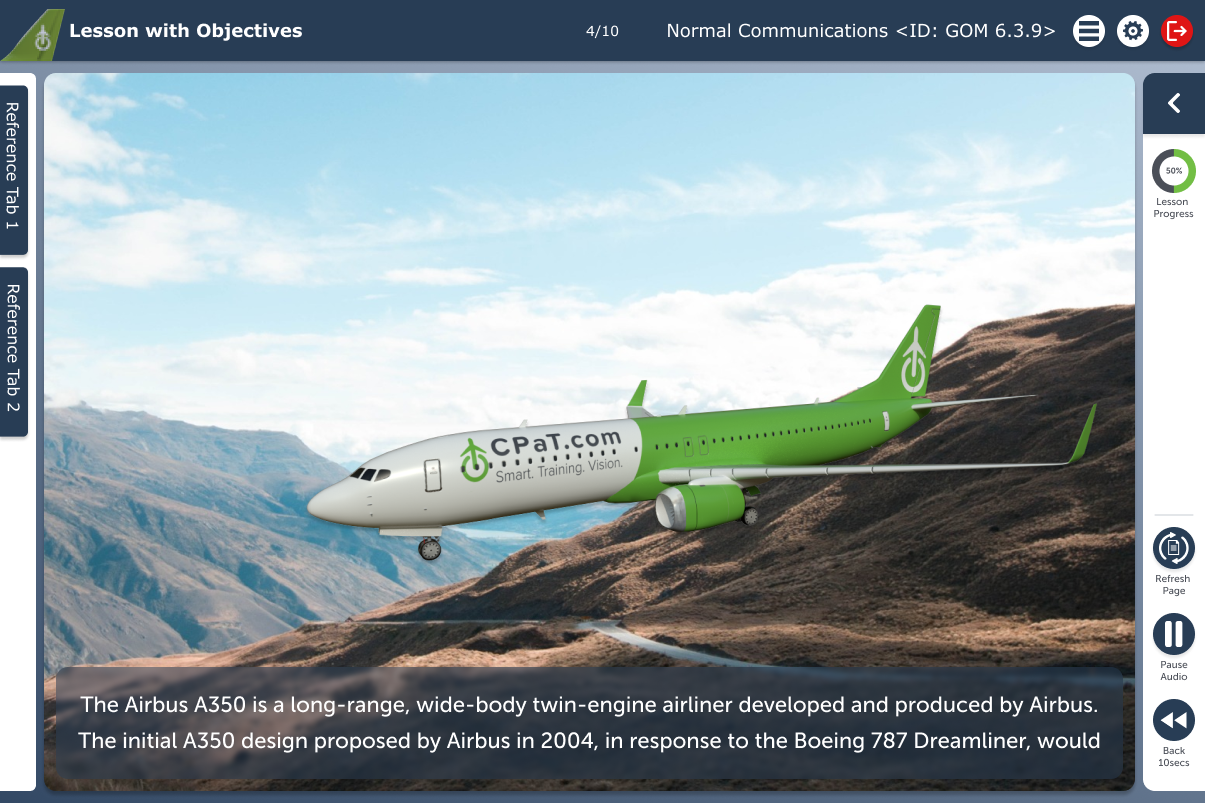
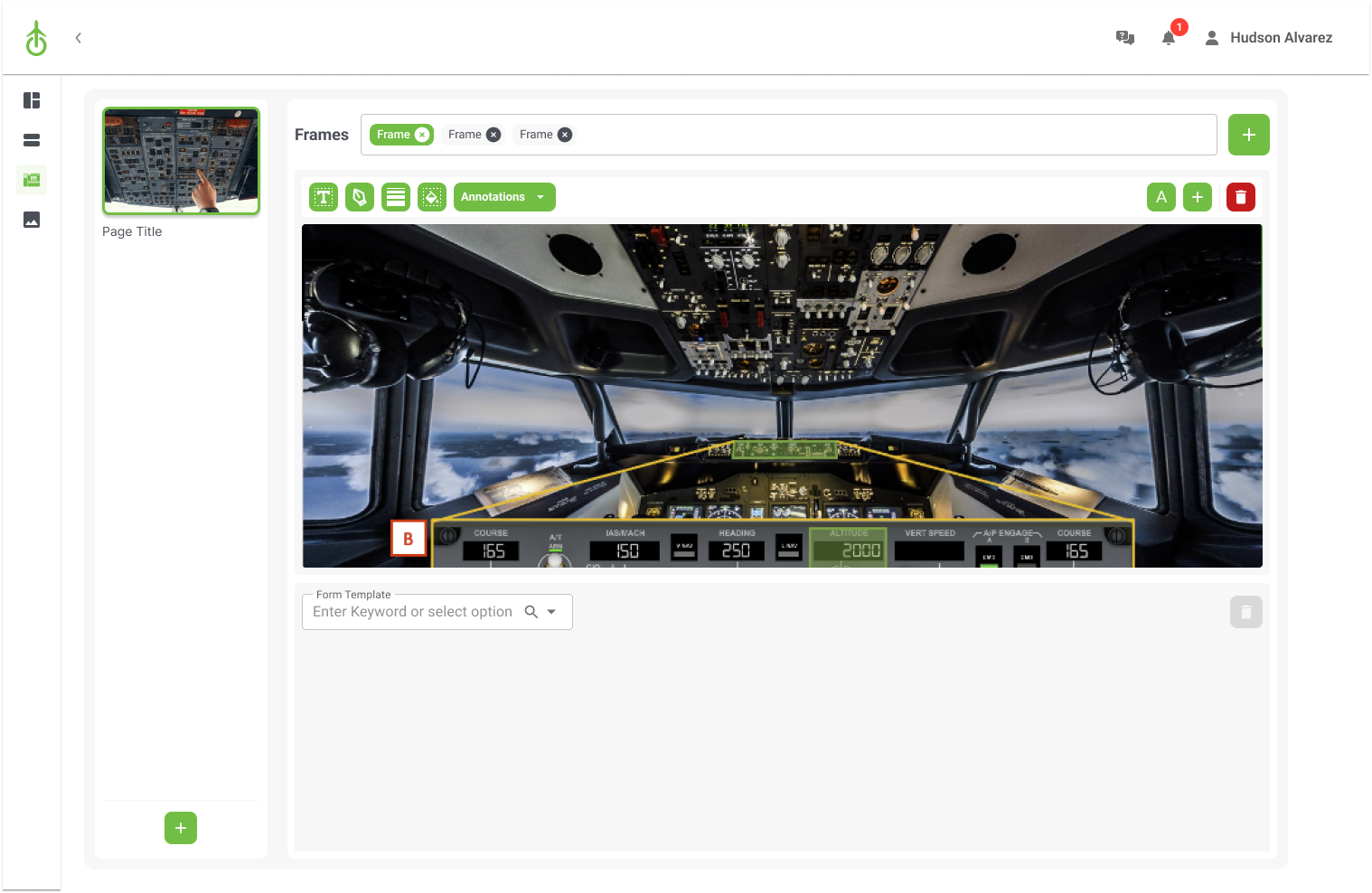
Lesson Player
The Lesson Player allows the Courseware Developer to preview the content that was created for Students. The Lesson Player will also be the interface that Students will be able to use to see the assigned content (the following is a newer design concept).


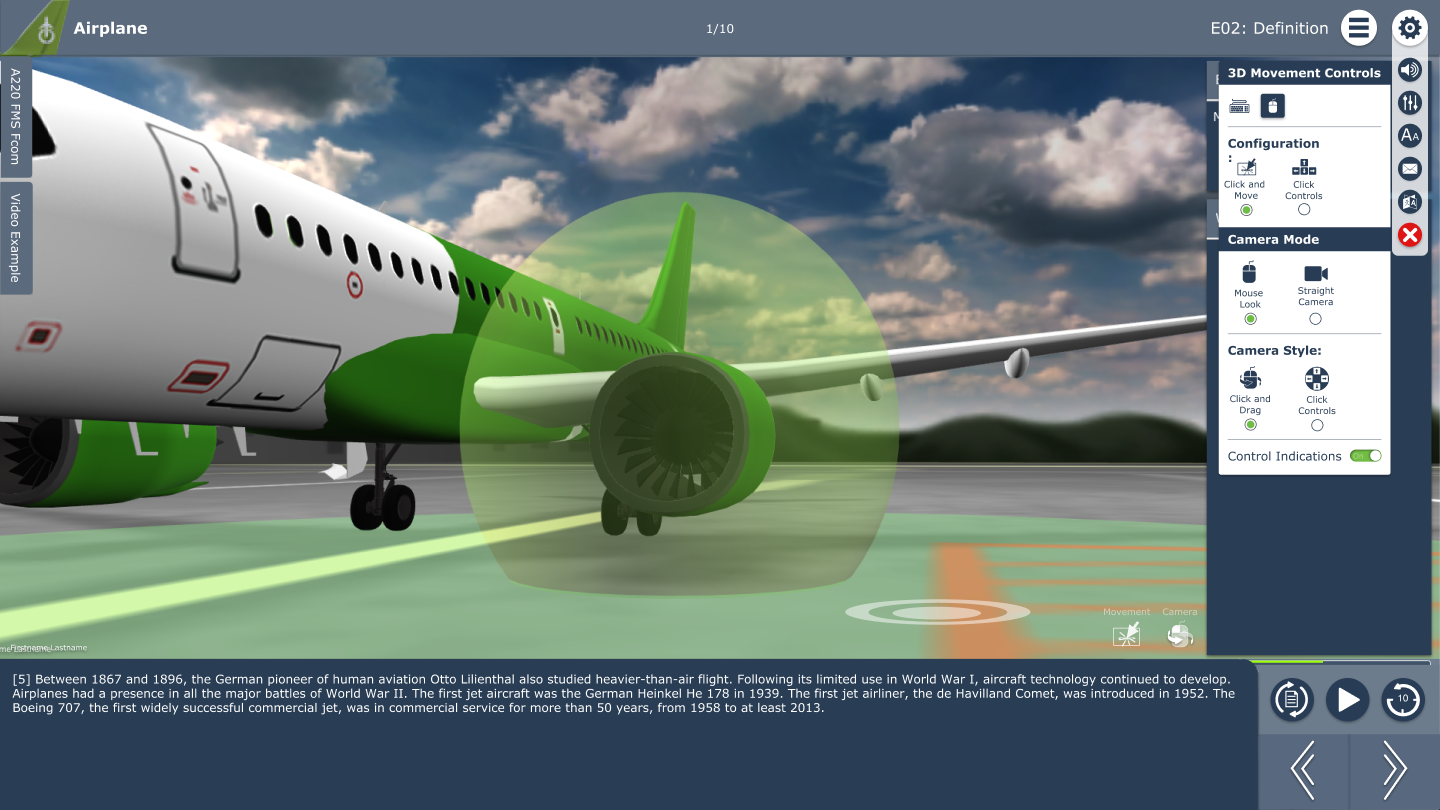
Walk Around
The Walk Around is a page type that is available in Invent. In here Students are able to "walk around" a specific type of fleet and learn about the highlighted pieces of the aircraft (early concept).
Ongoing Projects Sneak Peek
The following are some ongoing projects that will be developed in collaboration with the different teams of developers and contractors.





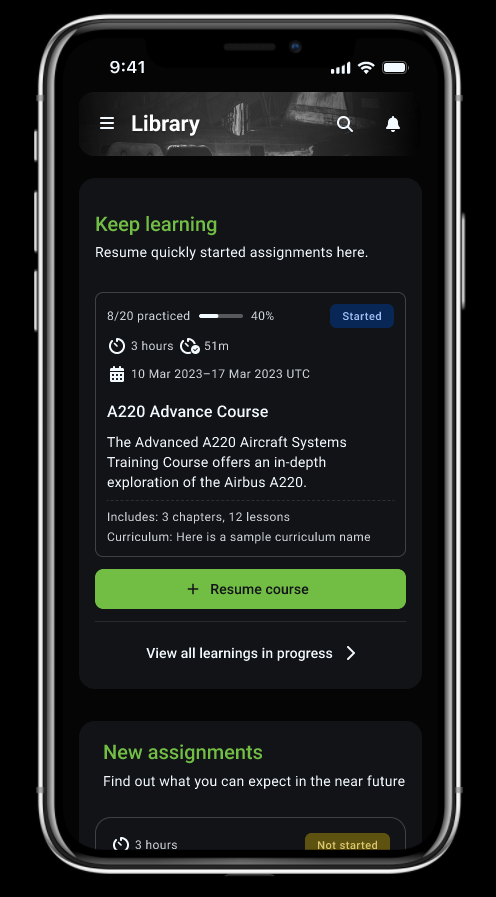
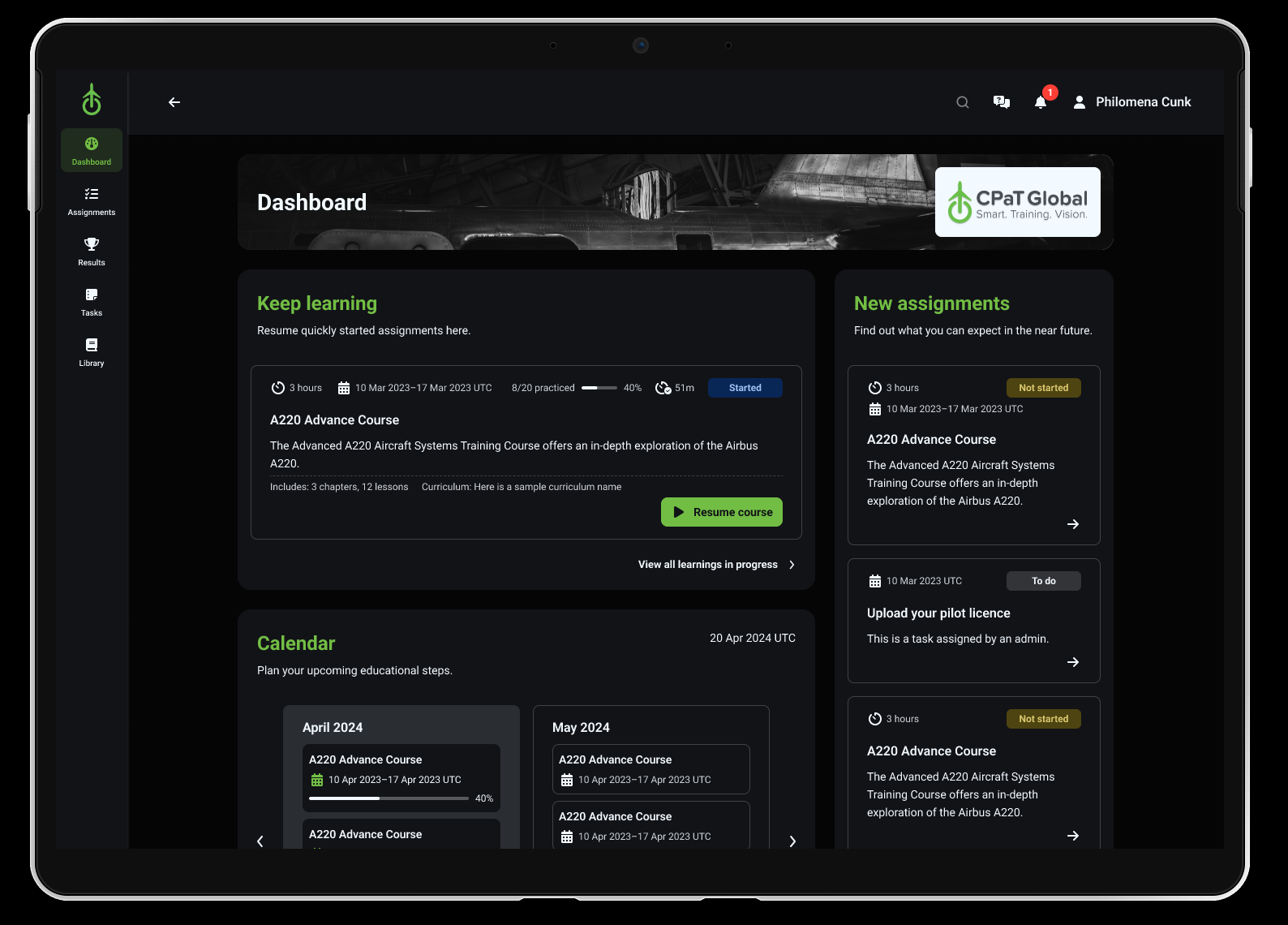
Student Panel
Redesign Project
The Student Panel is one of the CPaT's products, where students are able to take their assigned training, upload required documents, track their training progress and, have access to certificates.
This project has been a done in collaboration with the amazing "TeaCode" team from Poland. I have had the opportunity of collaborating with their team of talented developers and designers to enhance the user experience of the Student Panel.

Student Panel Dashboard - Dark Mode (Iphone X)

Student Panel Dashboard - Dark Mode (Surface Pro 8)

Interested in working together? Get in touch!
ui.sabelyz@gmail.com
aAThis is a cool footer
© Designed by Sabelyz
Thank you for visiting :)
Selected Works

Component MarketUX/UI Design

CPaT Global PortfolioUX/UI Design - Documentation

Clean Energy LocalWebsite Redesign

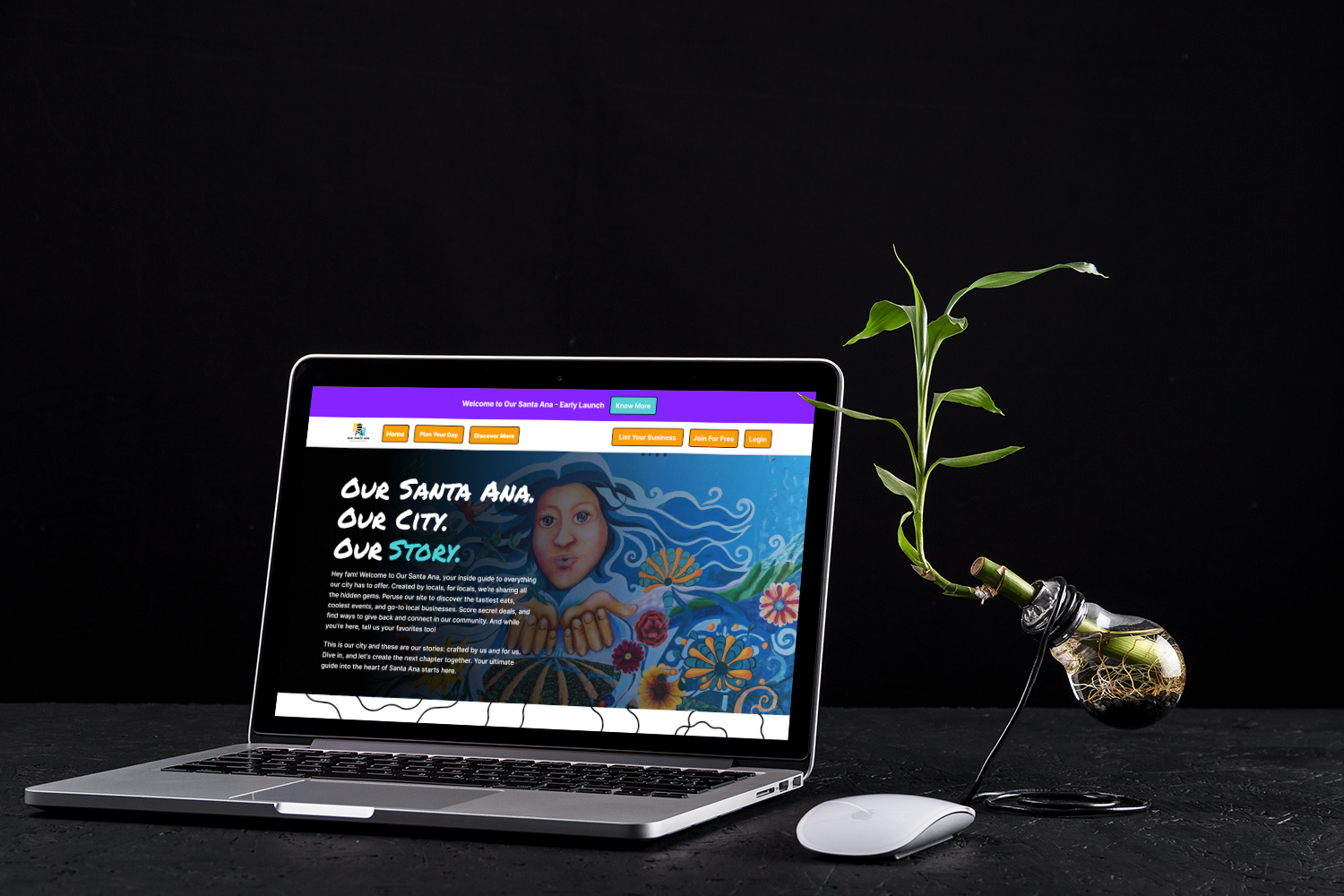
Our Santa AnaWebsite Redesign

LogoFolioLogo Design

CPaT MarketingMarketing Projects